スマホ用のアプリ作成に必要な知識を求めて、エンバカロの動画を見てみました。サンプルを見ているだけではわからないことも、動画なら効率よく学べますね。
スマホでお絵かきアプリ
今日見た動画はスマホ用のお絵かきアプリを作る動画でした。もちろん、Windowsでも動きます。
ソースコードも公開されていたので、動画を見ながらさくさくダウンロードとコンパイルを実行しました。ちゃんと私のスマホでも動いたので、最新拙作プリコネ・アリーナDBの宣材を作って本記事のサムネにしました。
Styleの入手、インストール、アプリへの設定
この動画を見たことによる最大の収穫はStyleについての知識が得られたことでした。
Styleの入手からアプリで使えるようにするまで、すべてRAD Studioでできるんですね。せっかくなので青系のStyle(Stellar_**)に変えて実行してみました。

こちらは、Windowsでの実行結果です。こちらではマウスを使ったため、指で描いたサムネの絵の方が心がこもっている気がします。
Style備忘録
Styleの入手はRAD StudioのツールメニューのGetItパッケージマネージャから行う。
Styleを使えるようにするには、ツールメニューのビットマップスタイルデザイナを使ってファイル変換する。(上記のStellar_**は最初から各プラットフォーム分が用意されているのでその必要なし。)
アプリに設定するには、デザイナに配置されたStyleBookコンポーネントをダブルクリックして、スタイルデザイナを呼び出し(上記のビットマップスタイルデザイナとは別物)、開くアイコンからファイルを指定する。
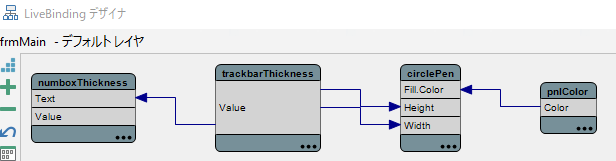
LiveBindingデザイナ
動画ではLiveBindingについても説明をしていました。LiveBindingはわかってしまえば簡単だと思います。

このアプリではLiveBindingが非常に効果的に使われていると思います。
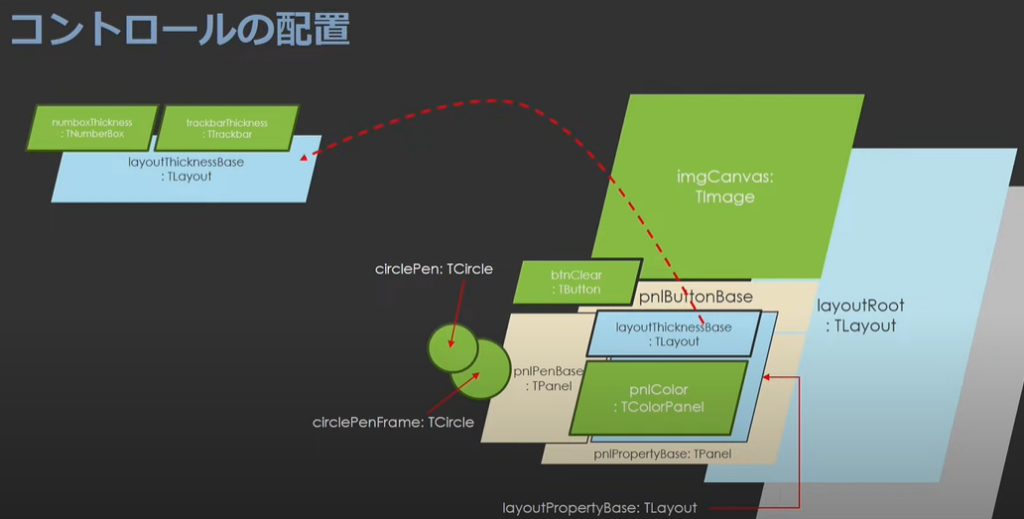
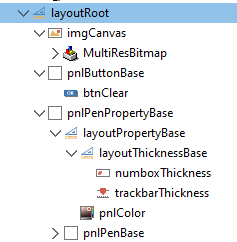
コントロールの配置
動画では最初の方で言及されていますが、スマホアプリではコントロールの配置が重要であることもよくわかりました。
画面がせまいスマホではきれいにコントロールを並べないと見栄えが悪いだけでなく使いづらいですからね。
動画では仮想キーボードが表示されるときに、画面を上方に動かすためにも重要であると述べられておりました。

どのようなアプリでもLayoutコントロールを最初に置くことは守るようにしたいと思います。

PanelのMarginsとPadding
PanelのMarginsは2、Paddingは4辺を4にする。
これはもう覚えてしまった方が良さそうですね。
エンバカデロ・デベロッパーTV
今回の動画は非常にわかりやすく、役にたったので、他の動画も見るつもりです。
今後の動画にも期待しております。
特にスマホでのファイルの扱いとかクリップボードとか興味あります。

