Delphi12では、アニメgifが気軽に使えるTSkAnimatedImageというコンポーネントがあります。
TSkAnimatedImageにアニメgifを設定する
TSkAnimatedImageのSourceプロパティにアニメgifを指定します。デザイン時には、オブジェクトインスペクタからアニメーションイメージエディタを呼び出してファイル指定できます。

実行時に生成したTSkAnimatedImageにアニメgifを設定する
方法1 別のTSkAnimatedImageからSourceを写させてもらう
SkAnimatedImage2.Source := SkAnimatedImage1.Source;
あるいは
SkAnimatedImage2.Source.Assain(SkAnimatedImage1.Source);
どちらでも内部の処理は同じです。後からSkAnimatedImage1のSourceがどうなっても、SkAnimatedImage2のSourceに影響はありません。
方法2 リソースからTSkAnimatedImage取得する
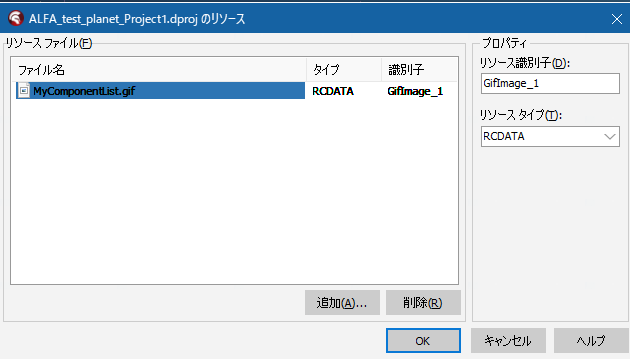
デザイン時にRadStudioのプロジェクトメニューの「リソースと画像」でリソースマネージャを呼び出し、gifファイルの追加とリソース識別子の設定を行います。リソースタイプはRCDATAとします。

TSkAnimatedImage.Sourceへのリソースへの読み込みは例えば以下のように行います。
ここでは、実行時に生成したTSkAnimatedImageを使ってCornerButton4の上にアニメgifを表示します。
リソースのデータはTResourceStreamによって、Streamに格納し、TSkAnimatedImageのLoadFromStreamで読み込みます。
procedure TForm1.CornerButton4Click(Sender: TObject);
var
SkAnimatedImage: TSkAnimatedImage;
Stream: TResourceStream;
begin
SkAnimatedImage:= TSkAnimatedImage.Create(Layout1);
SkAnimatedImage.Parent:= CornerButton4;
SkAnimatedImage.Align:= TAlignLayout.Client;
Stream := TResourceStream.Create(HInstance, 'GifImage_1', RT_RCDATA);
SkAnimatedImage.LoadFromStream(Stream);
Stream.Free;
end;
おまけ ImageListのイメージをTSkAnimatedImageに指定する
ImageListにアニメgifを持たせることはできませんが、ImageListに登録されているイメージをTSkAnimatedImageに表示する方法を紹介します。ImageListのデータはTMemoryStreamによって、Streamに格納し、TSkAnimatedImageのLoadFromStreamで読み込みます。さきほどのTResourceStreamと異なり、この場合はStreamの巻き戻しが必要です。
procedure TForm1.CornerButton3Click(Sender: TObject);
var
Stream: TMemoryStream;
n: integer;
Size: TSizeF;
begin
n:=2;
Size.cx:= SkAnimatedImage1.Width;
Size.cy:= SkAnimatedImage1.Height;
Stream:= TMemoryStream.Create;
ImageList1.Bitmap(Size,n).SaveToStream(Stream);
Stream.Position:= 0;
SkAnimatedImage1.LoadFromStream(Stream) ;
Stream.Free;
end;

