あなたが以下に該当するなら、大変なPythonの開発環境の構築をすることなく、簡単にPythonのWebアプリを自身のレンタルサーバーに設置することができます。
・すでにレンタルサーバーと契約している
・設置しようとするWebアプリは簡単・小規模なものを考えている
もしこの条件に該当するなら、PCにPythonの開発環境の構築をすることなく、今すぐPythonプログラミングとWebアプリの設置が可能です。
自分のやりたいことが案外簡単にできてしまうかもしれないので、確かめる価値はあると思います。
ここでは、さくらのレンタルサーバーを例に説明しますが他のレンタルサーバーでもあまり変わらないと思います。
お手軽なPython Webアプリの設置方法
Python Webアプリに必要なファイルは2つ
1つはWebアプリを呼び出すページです。
このページでは、Webアプリに渡すデータをユーザーに記入してもらうためのテキストボックスやWebアプリを呼び出すためのボタンをHTMLに記述します。
ファイル名は〇〇〇.htmlとなります。
2つ目はWebアプリのプログラムが書かれたファイルです。
ファイル名は〇〇〇.cgiとなります。〇〇〇.pyではありません。
ファイルが2つだけで済むのはPythonの実行に必要なシステムがレンタルサーバー側に最初から用意されているためです。
ファイルを置く場所
これは、レンタルサーバーによって異なるかもしれませんが、さくらのレンタルサーバーでは特に制限はありません。
呼び出し側の〇〇〇.htmlと〇〇〇.cgiは同じフォルダに保存しても大丈夫です。(○○○の部分は同じである必要はありません)
ファイルの条件
最初に保存するファイルはテキストエディタでUTF-8、改行コードはLRで保存してください。
サーバーにアップロード後のファイルのパーミッションは700または755にします。特に問題なければ700がお勧めです。
cgiファイルの書き出しとPythonのバージョン
これも、レンタルサーバーによって異なることですが、さくらのレンタルサーバーでは、cgiファイルの1行目に
!/usr/local/bin/python
と記入します。2024年現在、これによって、Pythonのバージョン3.8が利用できます。
数年に1回程度、Pythonのバージョンアップが行われることがあるので、詳しくは、さくらのレンタルサーバーのコントロールパネルから「サーバー情報->Python情報」をご確認ください。
ファイルの編集
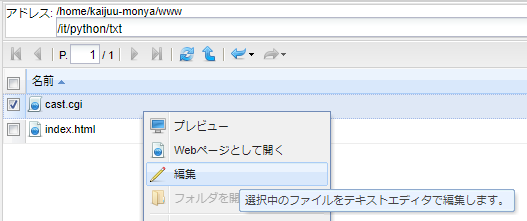
さくらのレンタルサーバーではファイルマネージャーから直接サーバー上のファイルを編集することができます。いちいちファイルをアップロードする手間が省けるので非常に楽です。ファイルマネージャーで該当するファイルを右クリックし、「編集」を選択するとテキストエディタが起動します。

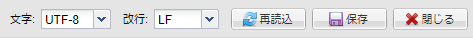
編集後のファイルを保存するときは、画面右下でUTF-8と改行はLFを選択することを忘れないで下さい。

サンプルプログロム
Hello Worldに少し毛が生えた程度の簡単なサンプルを3つ用意しました。リンクをたどると呼び出し側のHTMLとcgi(Pythonプログラム)の全文を見ることもできます。
複数行テキストボックス、複数のボタン、チェックボックスなど初心者が戸惑いやすいパターンを選んでいます。
リンク先にはさくらのレンタルサーバーで実際に稼働しているcgiも設置していますので、動きを直接確かめることもできます。

cgiで受け取った文字列をリスト化してforループの中で1行ずつ扱う方法を紹介します。
出力もテキストボックスの中に行います。
また、出力したテキストをクリップボードにコピーするボタンも付けています。

複数のボタンが設置されているフォームからcgiを呼び出したとき、cgi側で呼び出されたボタンを判断する方法を紹介します。

チェックボックスが設置されているフォームからcgiを呼び出したとき、cgi側でチェックボックスがチェックされているかどうかを判断する方法を紹介します。
以上、参考になれば幸いです。